Google Lighthouse: ce este și cum se folosește acest tool. Am discutat despre performanța unui website și PageSpeed Insights, în articolele noastre pe blog. Astăzi vă vom prezenta Google Lighthouse.
Google lighthouse: Ce este Google Lighthouse?
Google Lighthouse este un tool open-source dezvoltat de Google pentru a ajuta dezvoltatorii web să îmbunătățească calitatea paginilor lor web. Acesta oferă o serie de audituri pentru performanță, accesibilitate, SEO, și cele mai bune practici.
Google lighthouse, este un instrument esențial pentru oricine dorește să optimizeze website-ul său pentru o performanță și experiență a utilizatorului cât mai bune.
Cum funcționează Lighthouse?
Google Lighthouse rulează o serie de teste pe pagina web și generează un raport detaliat care evidențiază punctele forte și punctele slabe ale paginii. Acest raport include scoruri pentru fiecare categorie auditată, precum și recomandări specifice pentru îmbunătățiri.
Puteți rula Lighthouse direct din browserul Chrome DevTools, ca un plugin pentru Chrome, sau prin intermediul liniei de comandă.

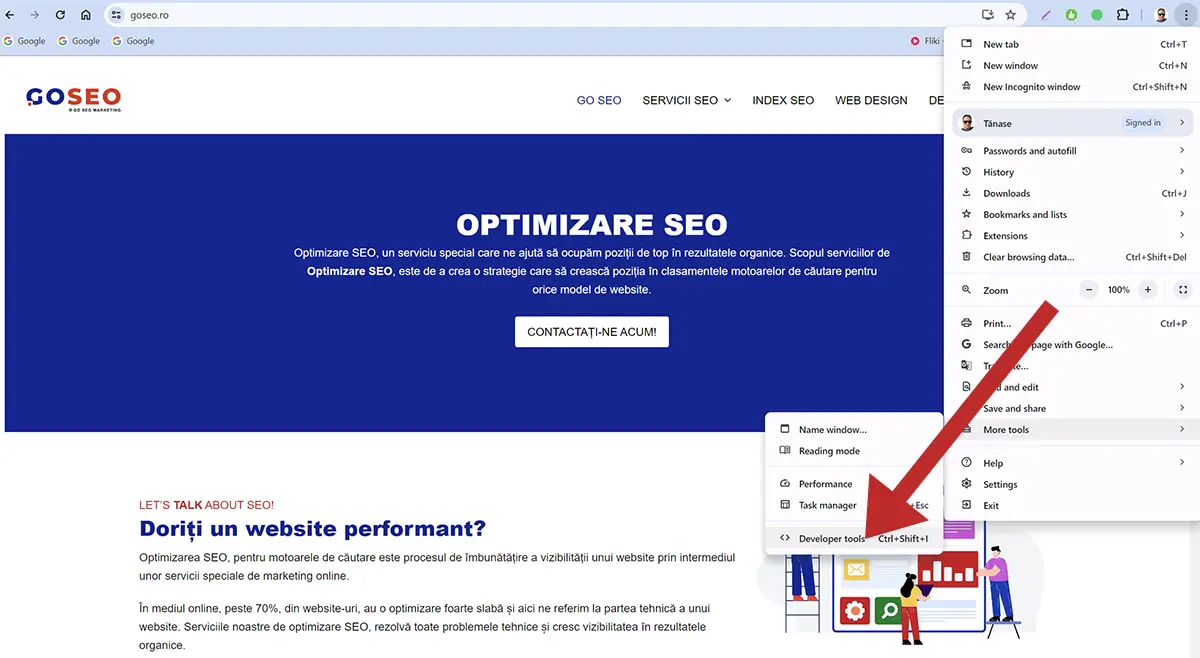
- Accesați cele trei puncte din dreapta-sus, a browser-ului Chrome
- Navigați până la meniul „More Tools”
- Accesați „<>Developer Tools”
- Pe computerele cu Windows, funcționează și cu apăsarea tastei F12
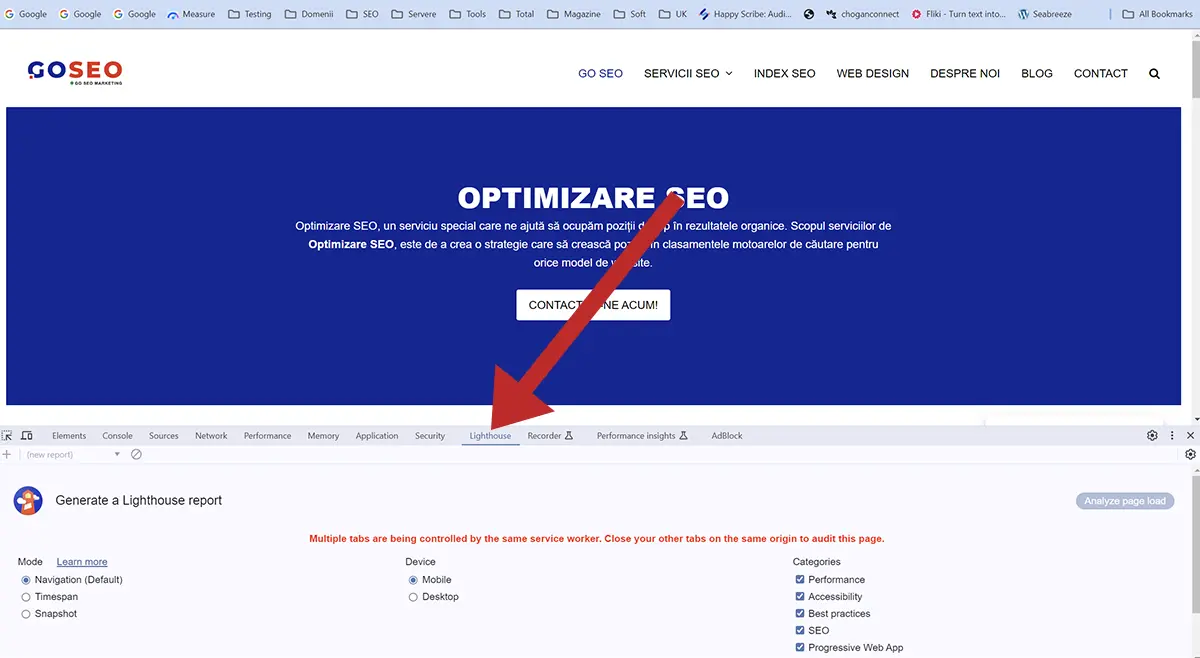
Pentru testare se va deschide o altă fereastă cu diverse opțiuni. Dacă în tab-ul deschis nu aveți activă opțiunea „Lighthouse”, va trebui să activați această opțiune.

Avantajele utilizării Lighthouse
Unul dintre principalele avantaje ale utilizării Google Lighthouse este capacitatea sa de a oferi recomandări concrete și avantajoase. De exemplu, dacă performanța paginii este scăzută, Lighthouse poate sugera optimizarea imaginilor sau reducerea dimensiunii fișierelor JavaScript.
În plus, auditul de accesibilitate poate ajuta la asigurarea că website-ul dvs. este utilizabil de către un public cât mai larg.
Pentru a folosi Google Lighthouse, deschideți pagina web în Google Chrome și accesați DevTools (Ctrl+Shift+I sau Cmd+Option+I pe Mac).
Navighați la tabul ‘Lighthouse’ și selectați categoriile pe care doriți să le testați. Apăsați pe butonul ‘Generate report’ și așteaptați ca auditul să fie complet. Raportul generat va oferi o analiză detaliată și recomandări pentru îmbunătățirea paginii dvs. web.



Acest Articol are 0 comentarii